Background Image Best Practices
Published: January 2020 / Updated: November 22, 2023 by Janet Bargewell, GiveDirect Support
by Janet Bargewell, GiveDirect Support
Background Image General Information

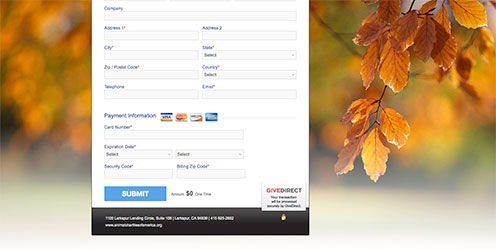
When you upload a background image in the Form Builder, it will be treated as as a single image stretched across the width of the page by default.
The background image will be fixed, meaning that your content will scroll up the screen but the background image itself will not move.
How To Upload an Image
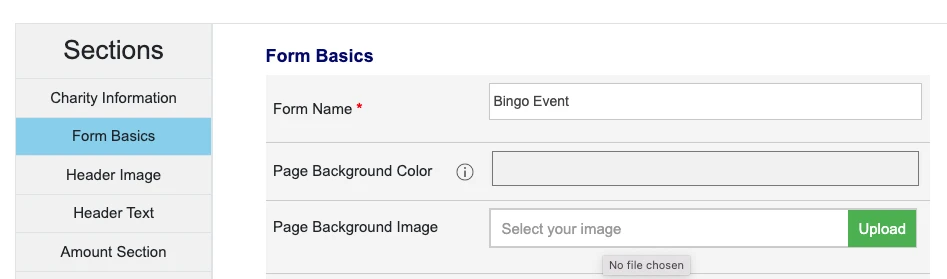
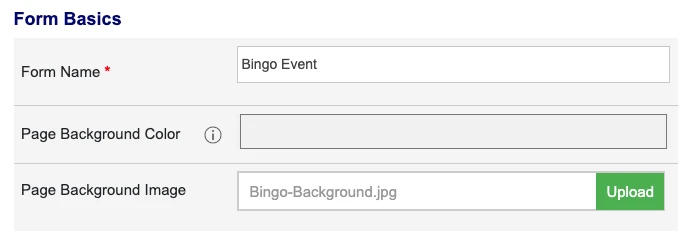
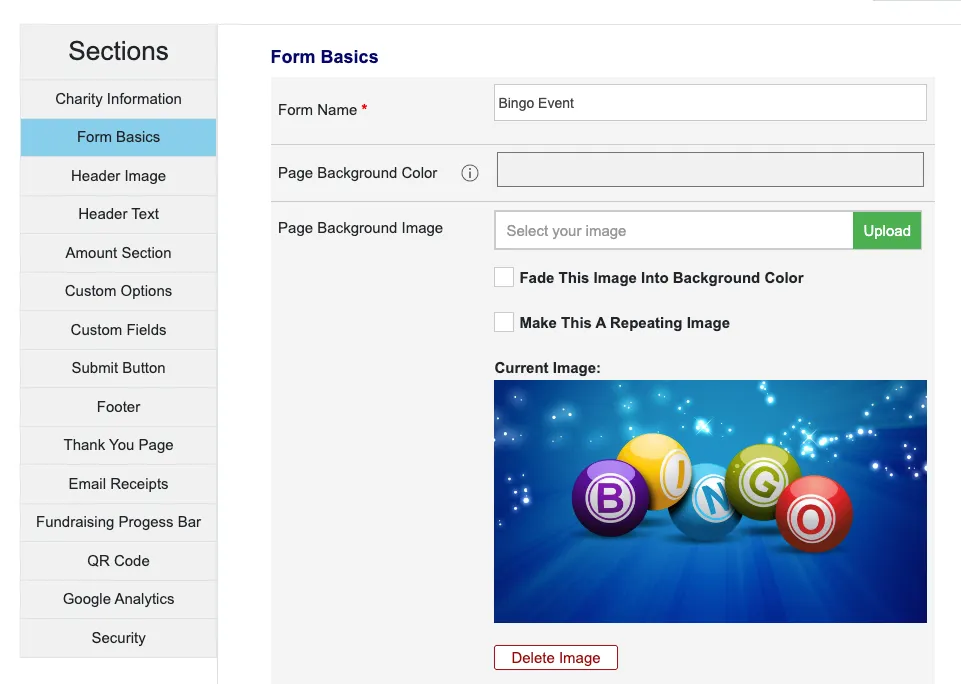
To upload a background image, open the Form Builder page for the form you wish to edit. The background image is found in the Form Basics section. The field is called Page Background Image.

Click the green Upload button in the Page Background Image field. A selection window will open. Select the photo from your computer that you wish to upload. After you select the image, the image name will appear in the field. Now click Save Changes at the top or the bottom of the page.

Once you click Save Changes, the image is added to your form and will appear as a preview below the Page Background Image field. At this point, you can Preview your form to see it with the background image in place.

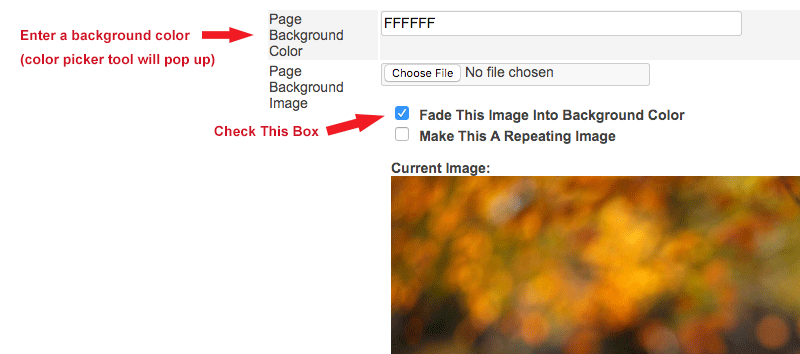
Fading Your Image Into A Background Color
To add an additional effect to your background image, you can apply a background color and fade the photo into the selected color. Try fading into black for a dramatic effect, or fading into white for a soothing effect.
Original Image

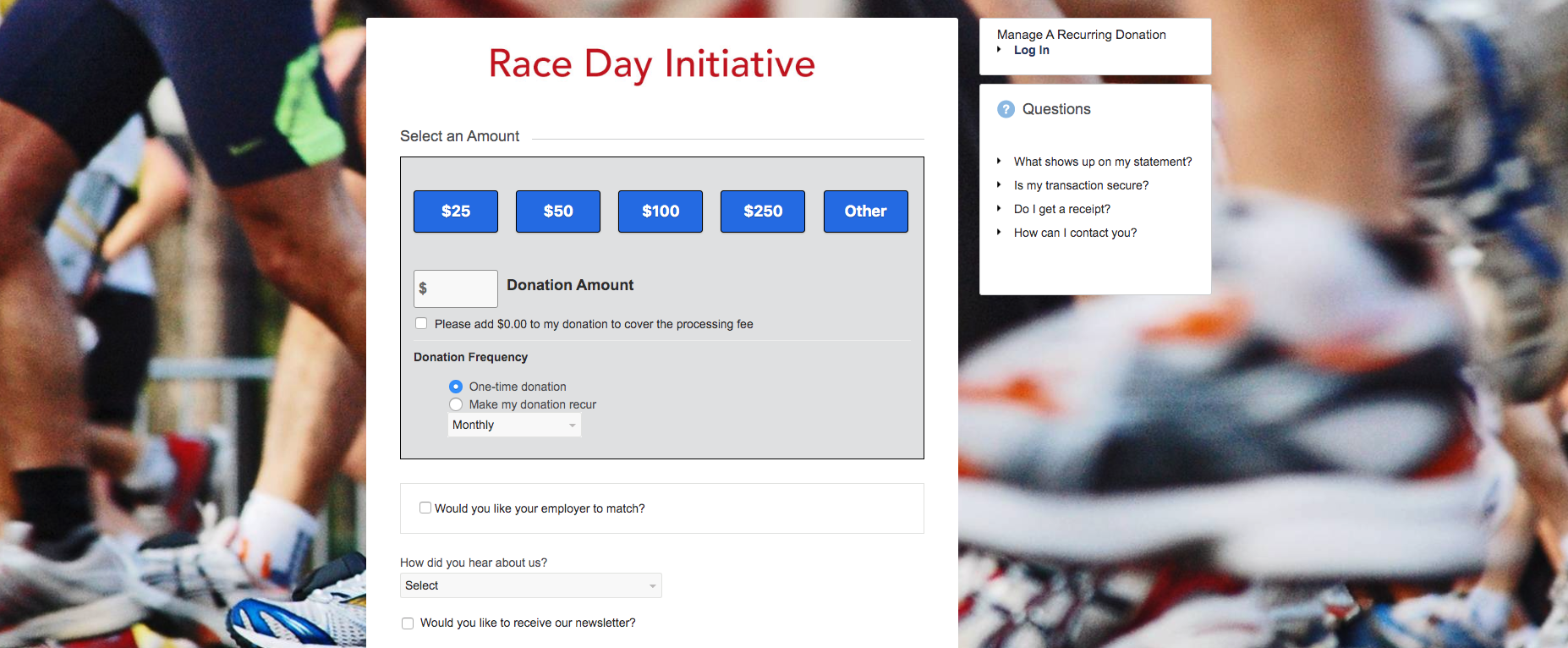
Image With Fade To White


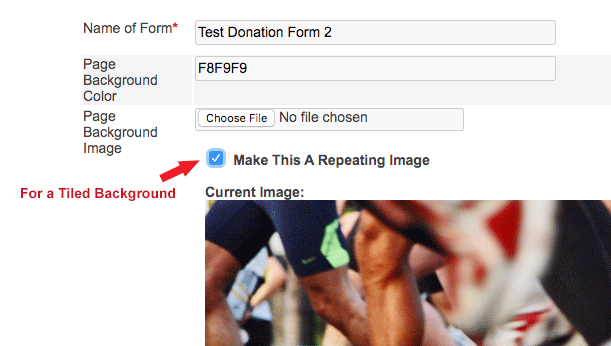
Repeating Background Image

If you want a repeating background image, upload your image first, then check the box above the background image labeled "Make This Image Repeating" and click Save Changes.
Photo Size (for a single background image)
Any photo size will work for a background image. However, since the images are stretched to cover the screen, a larger image will be sharper and clearer. If you use a photo that's too small, you'll see it become fuzzy on larger screens.
We recommend a minimum photo size of 1920 x 1080 for your background image. This is large enough to look great even on wide screen monitors.
File Size
The maximum file size for your photo is 4MB. You should be able to save your photo as a JPG in a size much smaller than this.
More Image Examples
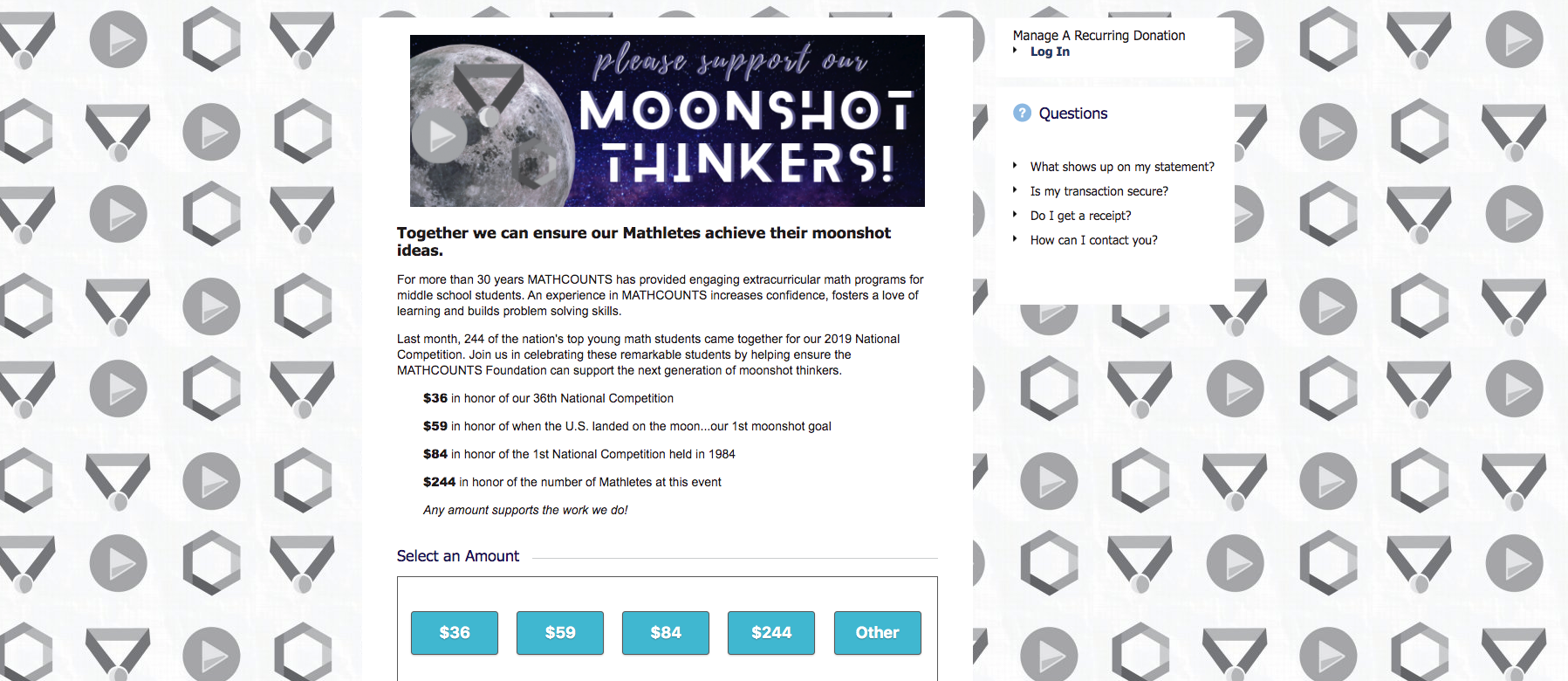
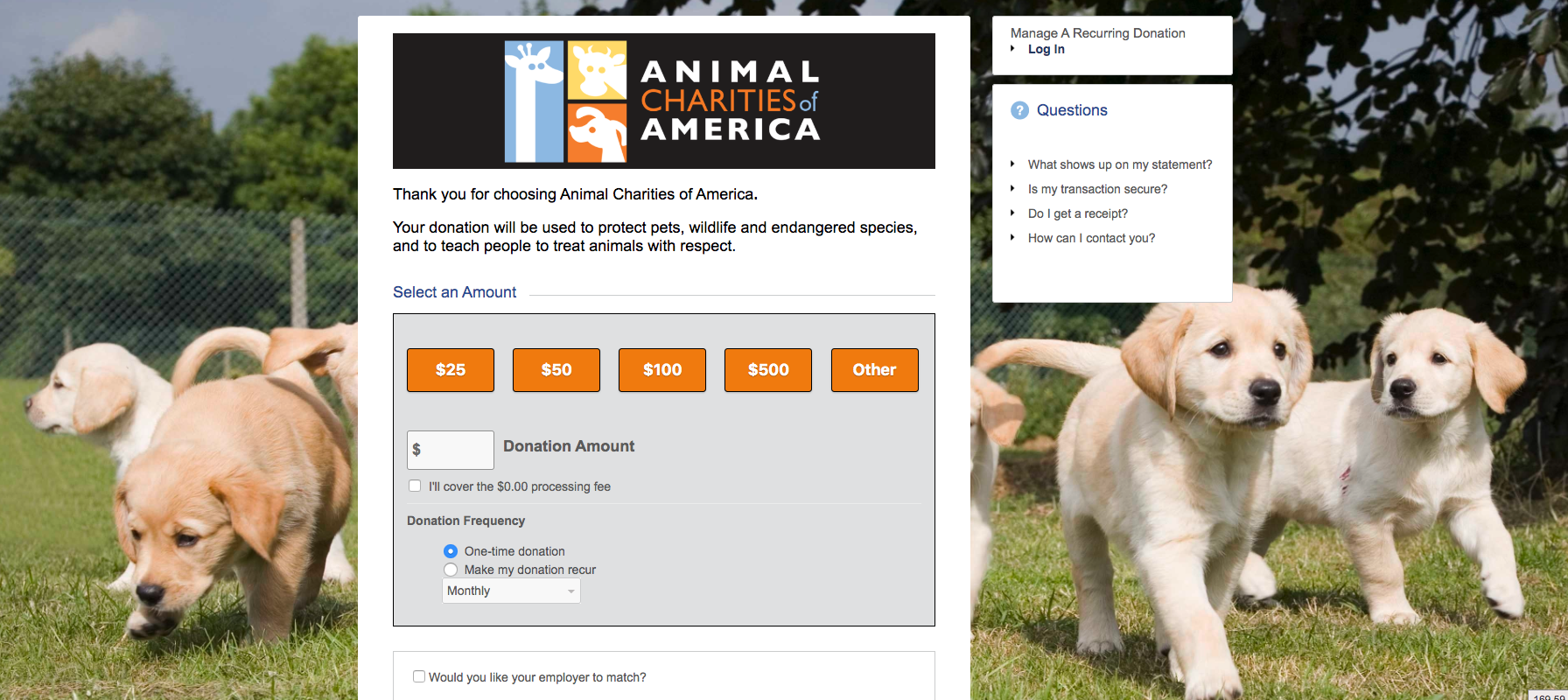
Single Background Image


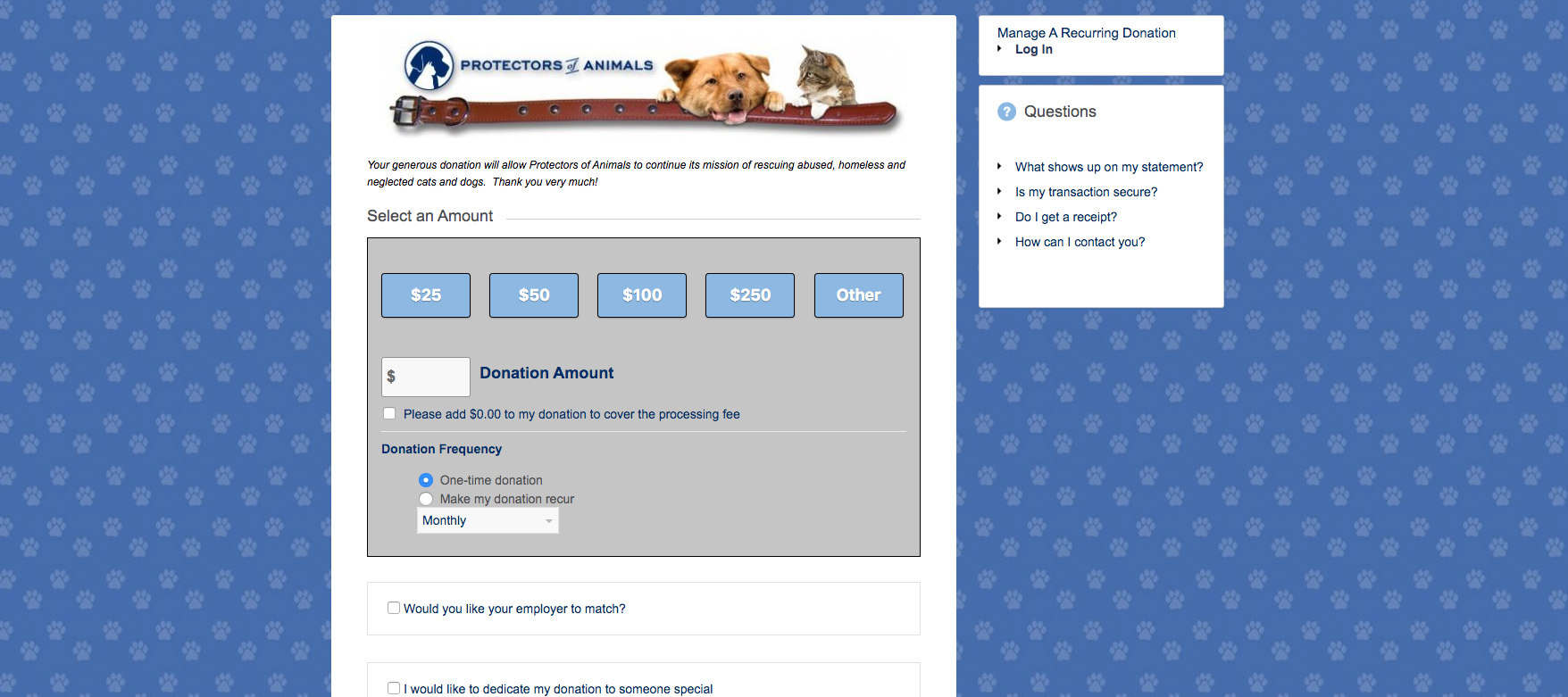
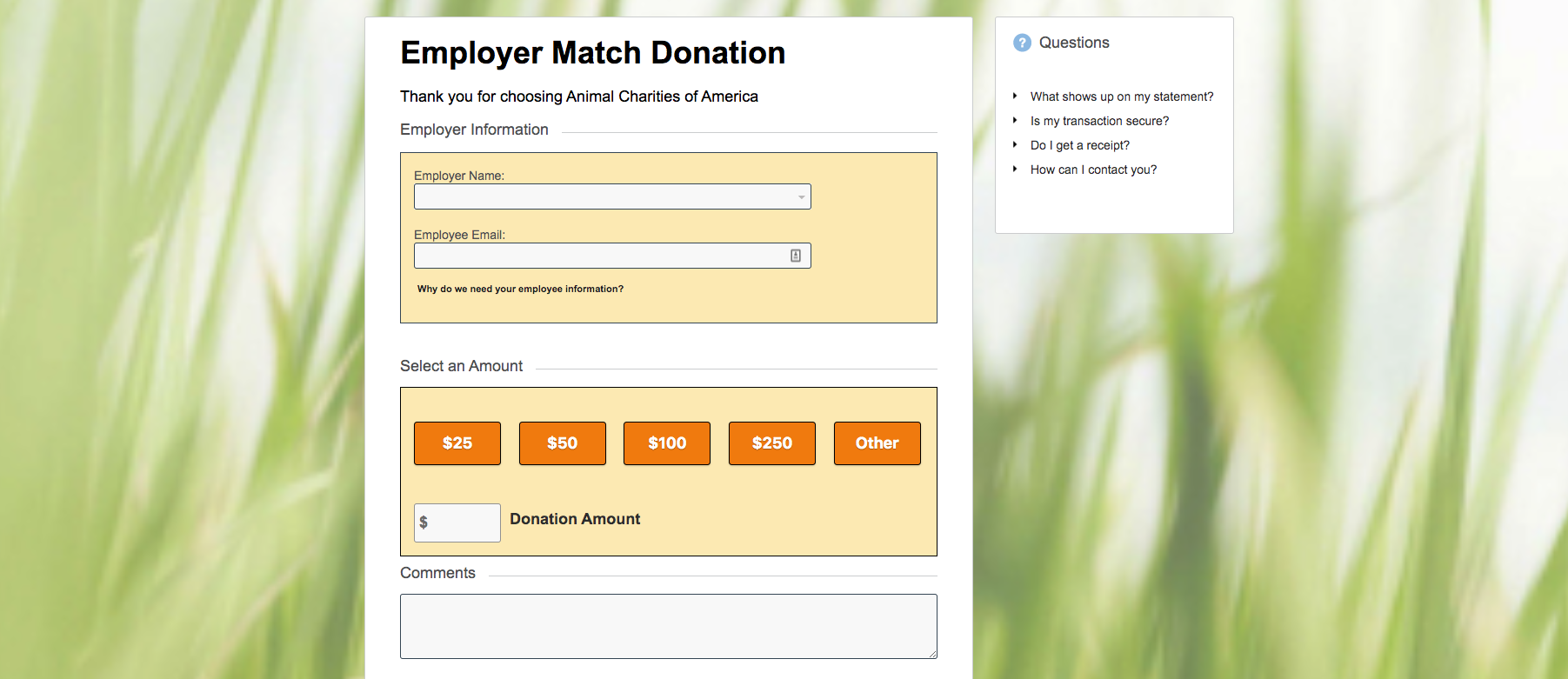
Tiled Background Image